Fine Beautiful Tips About How To Check Empty Value In Javascript

Checking if an object is empty.
How to check empty value in javascript. Keys () method to get an array of the object’s keys. I need to get the value of a input to be displayed in real time but i need to show some default text if the input is empty or only spaces, but i cant seem to get it to work. } i decided not to include the previous check because it introduces an.
Using object.keys() const ismyobjectempty = object. The best way to check if an object is empty is to take a look at how many keys it contains. Elements don't have a value attribute, so you need to use.val() on the element to find out if the currently selected option is empty.
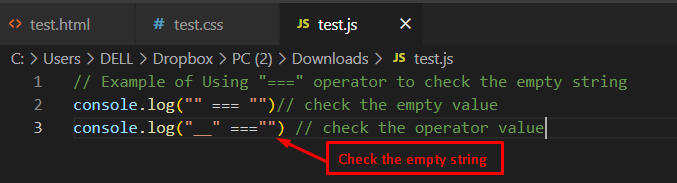
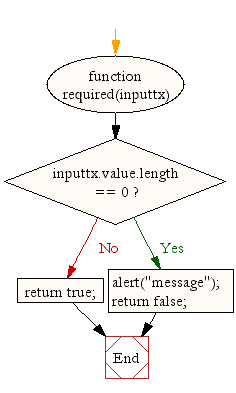
It the value is blank, a message. Access the length property on the array. // checking the string using !
The length property is used to. Use the === operator to check if the string is empty in javascript. The statement “if (document.form1.st_name==”” “ is used to check whether the value of text box “st_name” of form “form1” is empty (or blank).
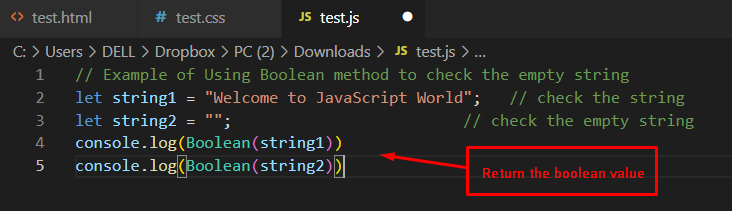
The first method is the object.keys (object). // will return true if empty string and false if. How to check if an object is empty in javascript?
How do i check if an input value is blank? To check if an object is empty in javascript, follow the following steps: Now we can check if the array is empty by using.length.